Style Guidelines
Global Styles
Logos
Downloads
The following downloads include, blue, black, and white versions in .eps, .svg, .jpg, and .png formats.
Colors
Below are primary and secondary color palettes, along with gradients and textures.
Please note WCAG 2.1 Level AA accessibility considerations when choosing any AMG brand colours for typography to ensure a compliant contrast ratio is used. WCAG 2.1 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. Normal text is defined as 16px. Large text is defined as ~18.66px and bold or larger, or ~24px or larger. WCAG rating is based on contrast with a background color of white (#FFFFFF).
To learn more about the success criteria for minimum contrast levels for text, please visit the W3C Recommendation website.
To validate color contrast levels, the online tool Color Contrast Checker can be used.
Primary Colors
Blue
RGB: 34/115/186
CMYK: 89/43/0/0
AA normal text*
Dark Blue
RGB: 33/67/150
CMYK: 100/90/0/0
AAA normal text*
Black
RGB: 34/31/31
CMYK: 0/9/9/87
Dark Grey
RGB: 111/111/111
CMYK: 0/0/0/56
Medium Grey
RGB: 211/212/217
CMYK: 3/2/0/15
Light Blue/Grey
RGB: 248/248/250
CMYK: 1/1/0/2
White
RGB: 255/255/255
Secondary Colors
Green
RGB: 176/190/54
CMYK: 23/0/100/17
Yellow
RGB: 249/182/23
CMYK: 0/30/100/0
Teal
RGB: 1/138/176
CMYK: 100/0/10/25
Purple
RGB: 104/41/118
CMYK: 12/65/0/54
Gradients & Textures
Typography
Figtree is a clean and friendly geometric sans serif font. It works well for body text, yet still retains some punch when used in uppercase – perfect for buttons and short labels. Figtree comes as a variable font with 7 legacy weights, light through black, and supports 280+ Latin languages.
Heading 1
FIGTREE | LIGHT | 53/72
Heading 2
FIGTREE | MEDIUM | 38/45
Heading 3
FIGTREE | SEMIBOLD | 23/30
Heading 4
FIGTREE | SEMIBOLD | 20/30
Paragraph XLarge
FIGTREE | REGULAR | 33/43
Paragraph normal style dolor sit amet, consectetur adipiscing elit. Morbi et congue arcu, eu facilisis augue. Aenean scelerisque tristique consequat. Etiam et elementum massa.
- Unordered list item
- Unordered list item
- Unordered list item
FIGTREE | Regular | 17/26
Downloads
Links
Icons
Downloads
The basic icons are open source icons. You can view and download more icons from this family on the Feather Icons website.
Some of the detailed icons are stock icons that have been licensed by AMG and are free to be used by AMG business units. See the license information for more details. Some detailed icons were obtained from the Noun Project website with an appropriate license.
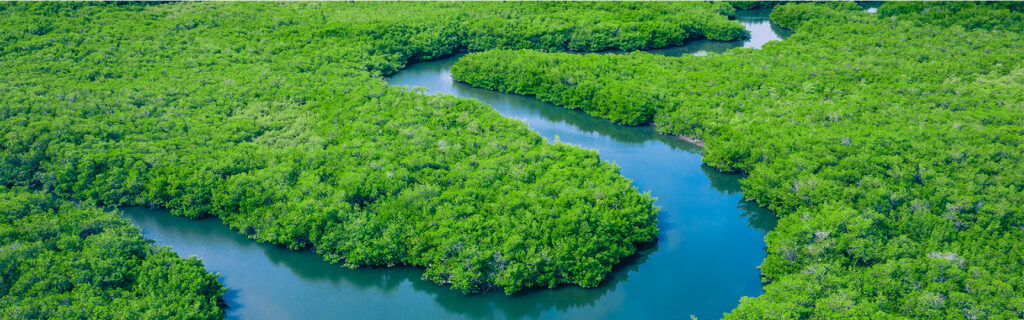
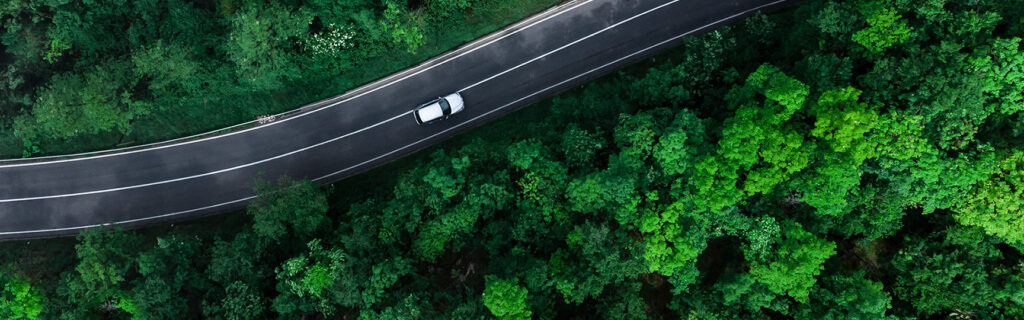
Photography
The AMG website uses proprietary images where possible and supplements with stock photography. The images chosen should represent the subject matter of the page or content. AMG does not use stock images containing people that are identifiable. The images are edited with cool (blue) undertones and moderate contrast.


Facility Equipment


Sustainability


Investors


Stock Photo Downloads
Below are packaged stock imagery that has been licensed by AMG and are free to be used by AMG business units. See the license information for more details.
Image Treatment Download
The .psd is a sample image treatment for a reference point. Use your discretion when editing / color grading images to achieve a similar look to the examples displayed above.
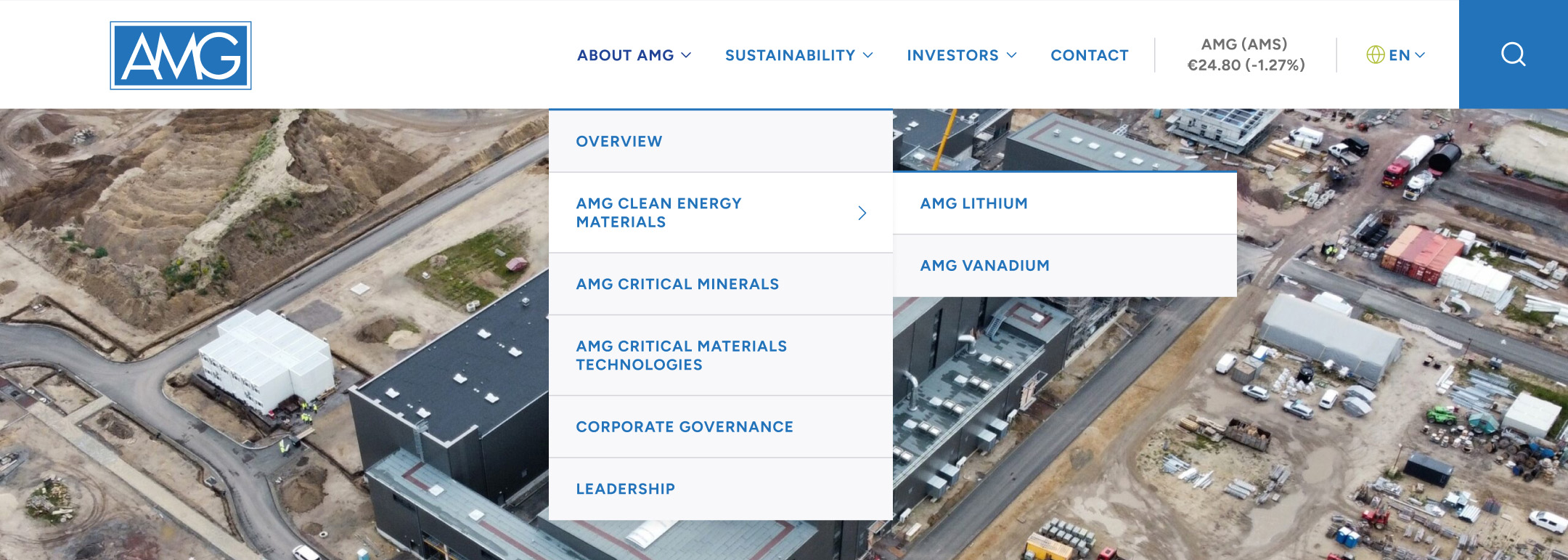
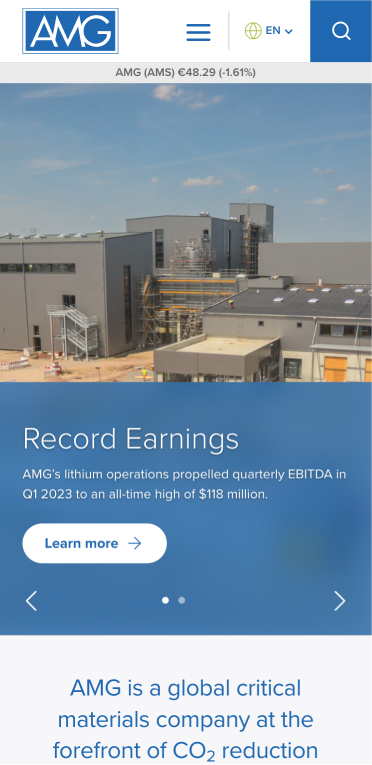
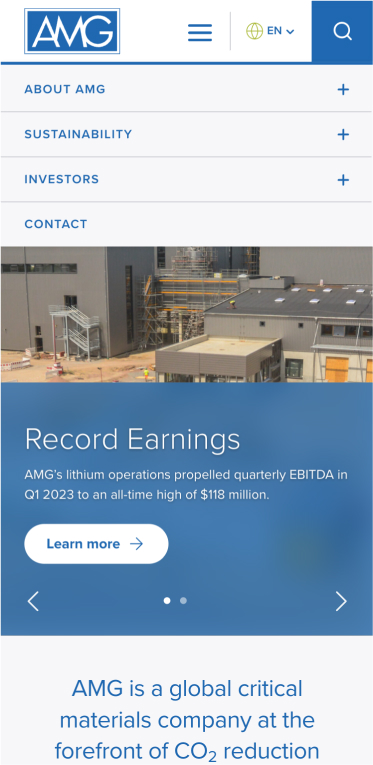
Page Components
Downloads
The AMG corporate website is built on WordPress and leverages a visual builder called Divi to help give website editors more flexibility to make edits to page layouts. A number of the page components displayed below can be downloaded and imported into other WordPress websites that use Divi to help streamline some of the styles and advance development.
Some of the modules may need to be adapted for use when implemented on your Divi theme. For example, by default these modules are using FontAwesome icons included with Divi. For best results, ‘Import Presets’ when importing the file into the Divi Library. You can then view this import by creating a new page and choosing the page layout from the library.
Press Release Cards
Text Boxes
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vivamus eget auctor sem. Nulla molestie nunc elit, eu pharetra leo malesuada non. Cras vitae dolor tortor.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vivamus eget auctor sem. Nulla molestie nunc elit, eu pharetra leo malesuada non. Cras vitae dolor tortor.
Image Link
Lorem Ipsum
Lorem Ipsum
Media Assets
Tables
| Title | Title |
|---|---|
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Title | Title |
|---|---|
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
| Lorem ipsum | Dolor sit amet |
Forms
Accordions
Accordions should be used in moderation. While they can make a web page easier to read, they should be used to describe situations or deliver information clearly. If users need to see most or all of the information on a page, it is better to use well-formatted text instead.